Плагин «Symple Shortcodes» позволяет размещать в тексте записей и страниц различные динамические элементы, использую спец.коды WordPress.
Откройте любую запись для редактирования и найдите на панели значок плагина «Symple Shortcodes»
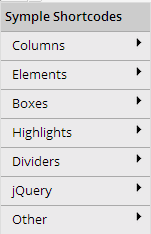
При нажатии вы увидите меню со следующими пунктами:
Columns — колонки. Здесь можно разделить текст на 2, 3, 4, 5 колонок, а также поделить его в соотношении 1/3 на 2/3 и 1/4 на 3/4.
Elements — элементы. Здесь вы можете добавлять button (кнопки), Callout (выноски), google map (интерактивные карты), Heading (заголовки), Pricing Table (стоимость услуг), Skillbar (полоса способностей), Social icon (социальные иконки), Testimonial (характеристика).
Boxes — боксы. Здесь в можете добавлять рамочки голубого, серого, зеленого, красного и желтых цветов.
Highlights — выделители цветом. Здесь вы можете выделить текст маркером (голубым, серым, зеленым. красным и желтым)
Dividers — разделители. Вы можете разделить текст чертой (solid — сплошной, dashed — пунктирной, dotted — точечной, double — двойной, fadeln — раскрывающиеся, fadeout — затухающей)
JQuery — элементы, использующие технологию JQuery. Здесь вы можете упорядочить текст с помощью Accordion (аккордиона), tabs (вкладок), toggle (переключателей)
Other — другие. Эти шорткоды используются исключительно разработчиками и простым пользователям не нужны.
Примеры работы шорткодов: (наводите на стрелочки)